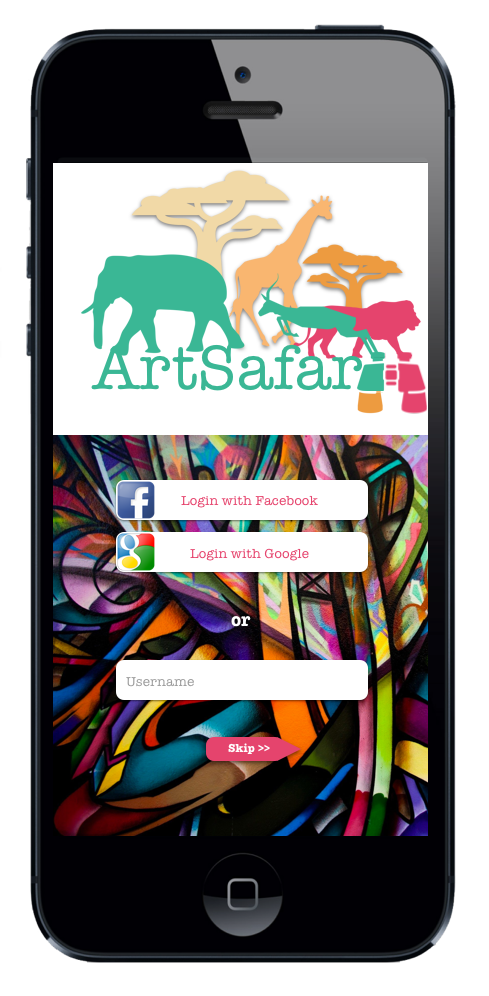
ArtSafari, The mobile app solution that attracts people to explore and engage public art pieces throughout San Francisco
UX Research | Product Design | Mobile Application
Overview
The San Francisco Arts Commission (SFAC) is the local agency that champions the arts, supporting artists, and strives to integrate arts into all aspects of city life. They craved a digital solution to bring people of the San Francisco community together to explore the city and inspire creativity, indirectly increasing engagement and involvement of city inhabitants to help inform future SFAC installation investments.
Project duration & team
Two week design sprint collaborating with two UX/UI Design colleagues
Tools
Pen, pencil, post-its, sketchbook, whiteboard, SketchApp, and InVision
My Primary Functions
UX Researcher | UX/UI Designer | Project Manager | Communications Specialist | Presentation Lead | Client Deliverables Director
Methodology
Usability Testing, User Research, Existing & Potential User Interviews, Survey Construction, Contextual Inquiry, Affinity Mapping, Data Analysis & Synthesis, Persona Development, Competitive & Comparative Research, Wireframing, Iterative Design, Prototyping, UI & Visual Design.
Problem:
“Hunting art to explore throughout the city?... I'm not interested and why would I ever want to do that?"
The San Francisco Arts Commission was on a mission to increase transparency, engagement, and appreciation within the local San Francisco community for the value of public art installations that they invest in.
#artventure
Solution:
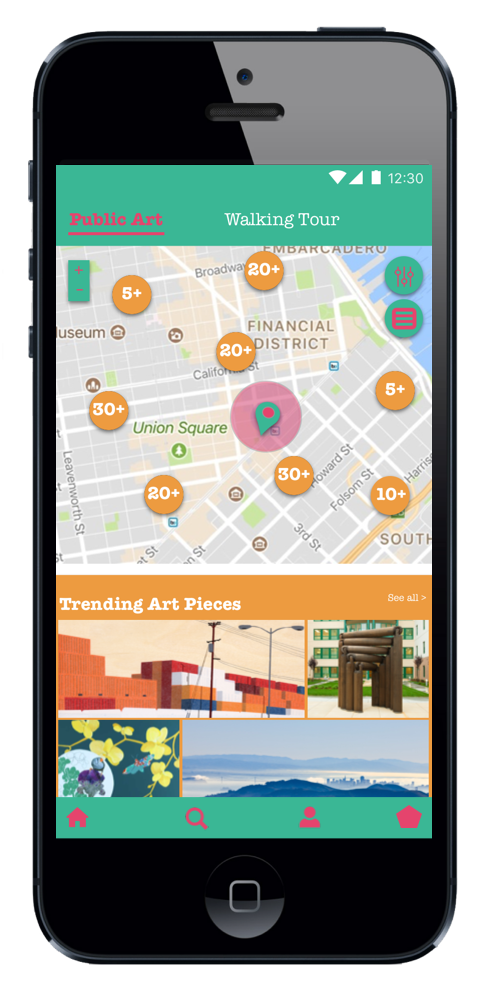
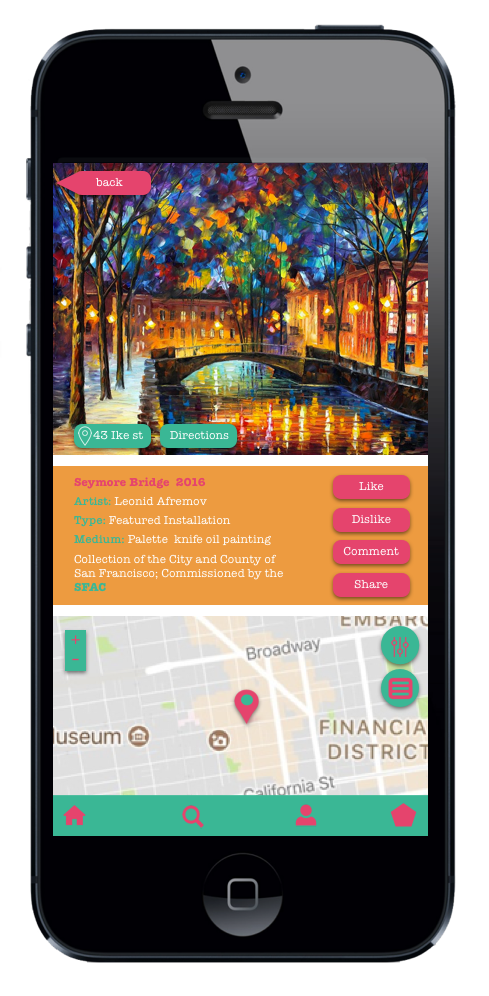
My team set out to design a mobile application that would assist our client SFAC in creating inspiring personal experiences for the San Francisco community, encouraging curiosity, sparking engagement and exploratory adventures spanning public art pieces across the city. Our approach was to reposition public art installations as attractive and easy to find through an interactive map component, leveraging a streamlined commenting, rating and sharing platform coupled with industry leading social media channels to facilitate valuable analytics for SFAC, and to curate walking tours that incorporate gamification aspects with built in learning tools to redefine discovering art pieces throughout the city as a fun and rewarding challenge to enjoy with friends.
Our comprehensive application vividly reshapes the city art-scape in a new lens, attracting the community to discover installations that they haven’t experienced before, get involved with the art that is hidden in the background of their daily city pursuits, learn about the diverse plethora of art pieces and the visionaries who crafted them, and become inspired to share their experiences far and wide in a way that indirectly supplies the SFAC with data to help inform future city art investments.
EXPLORE. ENGAGE. EDUCATE. EXCITE.
BOUNDLESS ADVENTURES FOR ALL AGES, INTERESTS, AND DEMOGRAPHICS
My Process: Empathize, define, ideate, prototype, test, take a quick breath, rinse & repeat.
Design Thinking Flow, by Ty Williams
Primary User Research:
Conducting a survey of 63 participants and 20 depth-defying user interviews, we gathered insights contrary to the original problems set forth by the SFAC, conveying that the majority of people did in actuality enjoy public art, found it highly valuable, yet did not go out of their way to find or visit it frequently, and most residents were uninterested in attending public meetings to inform commissioning decisions. We aimed to gain perspective on how people generally share experiences with others to set forth a clear path to increasing engagement and involvement in how our client selected public art works to be installed. Our survey results clearly portrayed that many participants preferred social media as their primary route of communicating their experiences.
Secondary Research:
We analyzed surveys and statistical data from ASLA & the Knight Foundation, gleaning that public arts are a highly cost-effective way of driving and sustaining economic revitalization in urban areas. They “shape our consciousness, create a collective attitude, inspire, remake behavior, and reduce stress.”, and ranked higher than education, safety, and the local economy as a “driver of attachment.” - in a broad survey spanning 43,000 individuals in 43 US cities.
Competitive & Comparative Analysis:
Auditing the Regional Arts & Culture Council, the Association for Public Art, and Curbed, inspired the construction of our design navigation, filters, streamlined content structure, and noting disconnects that we aimed to bring together with interactive components. We conducted comparative analysis of industry leaders and inspirational sources such as Facebook Events app, Instagram, Google Goggles, Geocaching, Sidewalk Guide, and Global Treasures, drawing direct inspiration for our designs from their clear and modern approachable layouts, information architecture, interactive map functionalities, storytelling walking tour features, and enticing gamification aspects that invite engagement and fun interactivity.
Persona Development:
Utilizing an affinity diagram to collate and synthesize research data, we extracted key insights to develop primary personas, constructing archetypes that best represented our key users and audience demographics.
User Flow Sketches:
Sketching out user flows and journey maps, we explored hypothetical use cases for users to interact with SFAC art installations through our app solution. These sketches helped us to outline key features and functionality that we narrowed down using an MVP prioritization matrix.
Early Sketches:
My team collaborated by constructing low-fidelity wireframes that were inspired through the design studio participatory method. We extracted key layout structures, information architecture, and interactive functionality from all of our initial designs and brought them together using Sketch to increase fidelity and create a cohesive preliminary visual design language that would facilitate a prototype for us to test and gather usability feedback.
Prototyping & Usability Testing:
Using InVision to add interactive layers and functionality to our SketchApp wireframes, we developed a prototype to gather feedback from our UX design colleagues.
Final Design Deliverables:
Compiling a detailed presentation to our SFAC stakeholders, we communicated the insights that led to our solution, sketches to convey our ideation process with numerous design iterations, key screens concepts, high-level personas, user flow & site overview diagrams, and medium fidelity wireframes.
Increased Fidelity Digital Wireframes:
Results & Reflections: 336+ hrs of research & numerous design iterations, transforming elegant chaos into refreshing UX
In our two week design sprint, my team took into account the user needs and business goals through every step of our design process, basing our personas and design decisions in thorough and thoughtful empathetic research. Multiple iterations in early stage sketching, digital wireframing, and interactive prototyping processes led us to rapidly develop a successful MVP that has smoothe usability, high accessibility, facilitates pleasurable digital experiences to interact, learn, & explore the beautiful city of San Francisco, and has an extensive list of features & functions to roll out with future product updates that we plan to validate with further research and testing.